How to add SVG backgrounds to Elementor
By Matt Visiwig 
In this series, we are going to take a detailed look at how to add SVG backgrounds to various tools and software around the web.
Adding SVG backgrounds to Elementor
Elementor allows you to build websites visually without code, as its a WordPress pagebuilder afterall. After you publish a page, it renders the design and content as HTML and CSS in the browser. If you mess with code, you could easily reach for the HTML widget and that is all you heed. HOWEVER…
This tutorial is for web designers who aren’t comfortable with HTML and CSS.
While we will be working with CSS code, I’ll show you exactly how and where to copy and paste the code. I’ll show you how in both video and written format below.
Video demo on how to add SVG backgrounds to Elementor
Written demo on how to add SVG backgrounds to Elementor
I got the SVG Background I’m using in this tutorial from SVGBackgrounds.com/free, I chose Radiant Gradient and below is the code I got by pressing EXPORT > CSS (Copy+Paste):
background-color: #7FD3D9;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='100%25' height='100%25' viewBox='0 0 100 60'%3E%3Cg %3E%3Crect fill='%237FD3D9' width='11' height='11'/%3E%3Crect fill='%2380d4d9' x='10' width='11' height='11'/%3E%3Crect fill='%2382d5d8' y='10' width='11' height='11'/%3E%3Crect fill='%2383d6d8' x='20' width='11' height='11'/%3E%3Crect fill='%2385d7d7' x='10' y='10' width='11' height='11'/%3E%3Crect fill='%2386d8d7' y='20' width='11' height='11'/%3E%3Crect fill='%2388d9d7' x='30' width='11' height='11'/%3E%3Crect fill='%238adad6' x='20' y='10' width='11' height='11'/%3E%3Crect fill='%238bdbd6' x='10' y='20' width='11' height='11'/%3E%3Crect fill='%238ddbd5' y='30' width='11' height='11'/%3E%3Crect fill='%238fdcd5' x='40' width='11' height='11'/%3E%3Crect fill='%2391ddd5' x='30' y='10' width='11' height='11'/%3E%3Crect fill='%2392ded4' x='20' y='20' width='11' height='11'/%3E%3Crect fill='%2394dfd4' x='10' y='30' width='11' height='11'/%3E%3Crect fill='%2396e0d3' y='40' width='11' height='11'/%3E%3Crect fill='%2398e1d3' x='50' width='11' height='11'/%3E%3Crect fill='%239ae1d3' x='40' y='10' width='11' height='11'/%3E%3Crect fill='%239ce2d2' x='30' y='20' width='11' height='11'/%3E%3Crect fill='%239ee3d2' x='20' y='30' width='11' height='11'/%3E%3Crect fill='%23a0e4d1' x='10' y='40' width='11' height='11'/%3E%3Crect fill='%23a2e5d1' y='50' width='11' height='11'/%3E%3Crect fill='%23a4e6d1' x='60' width='11' height='11'/%3E%3Crect fill='%23a7e6d0' x='50' y='10' width='11' height='11'/%3E%3Crect fill='%23a9e7d0' x='40' y='20' width='11' height='11'/%3E%3Crect fill='%23abe8d0' x='30' y='30' width='11' height='11'/%3E%3Crect fill='%23ade9cf' x='20' y='40' width='11' height='11'/%3E%3Crect fill='%23afe9cf' x='10' y='50' width='11' height='11'/%3E%3Crect fill='%23b1eacf' x='70' width='11' height='11'/%3E%3Crect fill='%23b4ebce' x='60' y='10' width='11' height='11'/%3E%3Crect fill='%23b6ecce' x='50' y='20' width='11' height='11'/%3E%3Crect fill='%23b8ecce' x='40' y='30' width='11' height='11'/%3E%3Crect fill='%23baedce' x='30' y='40' width='11' height='11'/%3E%3Crect fill='%23bdeece' x='20' y='50' width='11' height='11'/%3E%3Crect fill='%23bfefcd' x='80' width='11' height='11'/%3E%3Crect fill='%23c1efcd' x='70' y='10' width='11' height='11'/%3E%3Crect fill='%23c3f0cd' x='60' y='20' width='11' height='11'/%3E%3Crect fill='%23c6f1cd' x='50' y='30' width='11' height='11'/%3E%3Crect fill='%23c8f1cd' x='40' y='40' width='11' height='11'/%3E%3Crect fill='%23caf2cd' x='30' y='50' width='11' height='11'/%3E%3Crect fill='%23cdf3cd' x='90' width='11' height='11'/%3E%3Crect fill='%23cff3cd' x='80' y='10' width='11' height='11'/%3E%3Crect fill='%23d1f4cd' x='70' y='20' width='11' height='11'/%3E%3Crect fill='%23d4f5cd' x='60' y='30' width='11' height='11'/%3E%3Crect fill='%23d6f5cd' x='50' y='40' width='11' height='11'/%3E%3Crect fill='%23d8f6cd' x='40' y='50' width='11' height='11'/%3E%3Crect fill='%23dbf7cd' x='90' y='10' width='11' height='11'/%3E%3Crect fill='%23ddf7cd' x='80' y='20' width='11' height='11'/%3E%3Crect fill='%23dff8cd' x='70' y='30' width='11' height='11'/%3E%3Crect fill='%23e2f8ce' x='60' y='40' width='11' height='11'/%3E%3Crect fill='%23e4f9ce' x='50' y='50' width='11' height='11'/%3E%3Crect fill='%23e6face' x='90' y='20' width='11' height='11'/%3E%3Crect fill='%23e9face' x='80' y='30' width='11' height='11'/%3E%3Crect fill='%23ebfbcf' x='70' y='40' width='11' height='11'/%3E%3Crect fill='%23edfccf' x='60' y='50' width='11' height='11'/%3E%3Crect fill='%23f0fcd0' x='90' y='30' width='11' height='11'/%3E%3Crect fill='%23f2fdd0' x='80' y='40' width='11' height='11'/%3E%3Crect fill='%23f4fdd0' x='70' y='50' width='11' height='11'/%3E%3Crect fill='%23f6fed1' x='90' y='40' width='11' height='11'/%3E%3Crect fill='%23f9fed1' x='80' y='50' width='11' height='11'/%3E%3Crect fill='%23FBFFD2' x='90' y='50' width='11' height='11'/%3E%3C/g%3E%3C/svg%3E");
background-attachment: fixed;
background-size: cover;If you want this background to be available site-wide or only have the free version of Elementor, you’ll need to place this CSS code in the customizer. In the WordPress dashboard, navigate to Appearance > Customize. If this doesn’t exist, it is likely your theme doesn’t support this functionality. However, most themes should. Moving on, you should now see the option on the left menu for Additional CSS. This is the field where we will paste our code, but we need to place the code in a class or ID rule.
You’ll need to paste your CSS code in either a class or ID rule. I created the simple CSS code you need to make this happen below, just note classes start with a . (period) and IDs start with a # (pound or hashtag symbol). Also the actual properties and values that you got from SVGBackgrounds.com need to be wrapped between opening and closing braces { }.
.your-class-name{
/* PASTE YOUR CODE */
}
#your-ID-name{
/* PASTE YOUR CODE */
}Don’t forget to save the CSS rule(s) you add to the customizer.
In my case, here is the exact code I’ll be placing in the CSS field:
.my-class{
background-color: #7FD3D9;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='100%25' height='100%25' viewBox='0 0 100 60'%3E%3Cg %3E%3Crect fill='%237FD3D9' width='11' height='11'/%3E%3Crect fill='%2380d4d9' x='10' width='11' height='11'/%3E%3Crect fill='%2382d5d8' y='10' width='11' height='11'/%3E%3Crect fill='%2383d6d8' x='20' width='11' height='11'/%3E%3Crect fill='%2385d7d7' x='10' y='10' width='11' height='11'/%3E%3Crect fill='%2386d8d7' y='20' width='11' height='11'/%3E%3Crect fill='%2388d9d7' x='30' width='11' height='11'/%3E%3Crect fill='%238adad6' x='20' y='10' width='11' height='11'/%3E%3Crect fill='%238bdbd6' x='10' y='20' width='11' height='11'/%3E%3Crect fill='%238ddbd5' y='30' width='11' height='11'/%3E%3Crect fill='%238fdcd5' x='40' width='11' height='11'/%3E%3Crect fill='%2391ddd5' x='30' y='10' width='11' height='11'/%3E%3Crect fill='%2392ded4' x='20' y='20' width='11' height='11'/%3E%3Crect fill='%2394dfd4' x='10' y='30' width='11' height='11'/%3E%3Crect fill='%2396e0d3' y='40' width='11' height='11'/%3E%3Crect fill='%2398e1d3' x='50' width='11' height='11'/%3E%3Crect fill='%239ae1d3' x='40' y='10' width='11' height='11'/%3E%3Crect fill='%239ce2d2' x='30' y='20' width='11' height='11'/%3E%3Crect fill='%239ee3d2' x='20' y='30' width='11' height='11'/%3E%3Crect fill='%23a0e4d1' x='10' y='40' width='11' height='11'/%3E%3Crect fill='%23a2e5d1' y='50' width='11' height='11'/%3E%3Crect fill='%23a4e6d1' x='60' width='11' height='11'/%3E%3Crect fill='%23a7e6d0' x='50' y='10' width='11' height='11'/%3E%3Crect fill='%23a9e7d0' x='40' y='20' width='11' height='11'/%3E%3Crect fill='%23abe8d0' x='30' y='30' width='11' height='11'/%3E%3Crect fill='%23ade9cf' x='20' y='40' width='11' height='11'/%3E%3Crect fill='%23afe9cf' x='10' y='50' width='11' height='11'/%3E%3Crect fill='%23b1eacf' x='70' width='11' height='11'/%3E%3Crect fill='%23b4ebce' x='60' y='10' width='11' height='11'/%3E%3Crect fill='%23b6ecce' x='50' y='20' width='11' height='11'/%3E%3Crect fill='%23b8ecce' x='40' y='30' width='11' height='11'/%3E%3Crect fill='%23baedce' x='30' y='40' width='11' height='11'/%3E%3Crect fill='%23bdeece' x='20' y='50' width='11' height='11'/%3E%3Crect fill='%23bfefcd' x='80' width='11' height='11'/%3E%3Crect fill='%23c1efcd' x='70' y='10' width='11' height='11'/%3E%3Crect fill='%23c3f0cd' x='60' y='20' width='11' height='11'/%3E%3Crect fill='%23c6f1cd' x='50' y='30' width='11' height='11'/%3E%3Crect fill='%23c8f1cd' x='40' y='40' width='11' height='11'/%3E%3Crect fill='%23caf2cd' x='30' y='50' width='11' height='11'/%3E%3Crect fill='%23cdf3cd' x='90' width='11' height='11'/%3E%3Crect fill='%23cff3cd' x='80' y='10' width='11' height='11'/%3E%3Crect fill='%23d1f4cd' x='70' y='20' width='11' height='11'/%3E%3Crect fill='%23d4f5cd' x='60' y='30' width='11' height='11'/%3E%3Crect fill='%23d6f5cd' x='50' y='40' width='11' height='11'/%3E%3Crect fill='%23d8f6cd' x='40' y='50' width='11' height='11'/%3E%3Crect fill='%23dbf7cd' x='90' y='10' width='11' height='11'/%3E%3Crect fill='%23ddf7cd' x='80' y='20' width='11' height='11'/%3E%3Crect fill='%23dff8cd' x='70' y='30' width='11' height='11'/%3E%3Crect fill='%23e2f8ce' x='60' y='40' width='11' height='11'/%3E%3Crect fill='%23e4f9ce' x='50' y='50' width='11' height='11'/%3E%3Crect fill='%23e6face' x='90' y='20' width='11' height='11'/%3E%3Crect fill='%23e9face' x='80' y='30' width='11' height='11'/%3E%3Crect fill='%23ebfbcf' x='70' y='40' width='11' height='11'/%3E%3Crect fill='%23edfccf' x='60' y='50' width='11' height='11'/%3E%3Crect fill='%23f0fcd0' x='90' y='30' width='11' height='11'/%3E%3Crect fill='%23f2fdd0' x='80' y='40' width='11' height='11'/%3E%3Crect fill='%23f4fdd0' x='70' y='50' width='11' height='11'/%3E%3Crect fill='%23f6fed1' x='90' y='40' width='11' height='11'/%3E%3Crect fill='%23f9fed1' x='80' y='50' width='11' height='11'/%3E%3Crect fill='%23FBFFD2' x='90' y='50' width='11' height='11'/%3E%3C/g%3E%3C/svg%3E");
background-attachment: fixed;
background-size: cover;
}Notice I chose a class and changed the name of the class to my-class. Your class name needs to start with a letter and can only include letters, numbers, hyphens, and underscores (a-z A-Z 0-9 _ -). This class name is important and is how we will reference the SVG background when we want it to display somewhere.
Note: if you have Elementor PRO, you can follow these previous steps, but instead place the code in the Custom CSS section. This is a great place to stick CSS code if you only need it for a specific webpage. You can find that option under the Advanced tab when a section, column, or widget is selected. Instead of using a class or ID, you could reach for the special word selector as demonstrated below. In this special case, the background should display and your job is complete.
selector{
/* PASTE YOUR CODE */
}Adding a class (or ID) to an element in Elementor
Ok, so we have saved the CSS in WordPress (or Elementor PRO’s special Custom CSS field). Now when we select a section, column, or widget, so we are able to associate the class or ID.
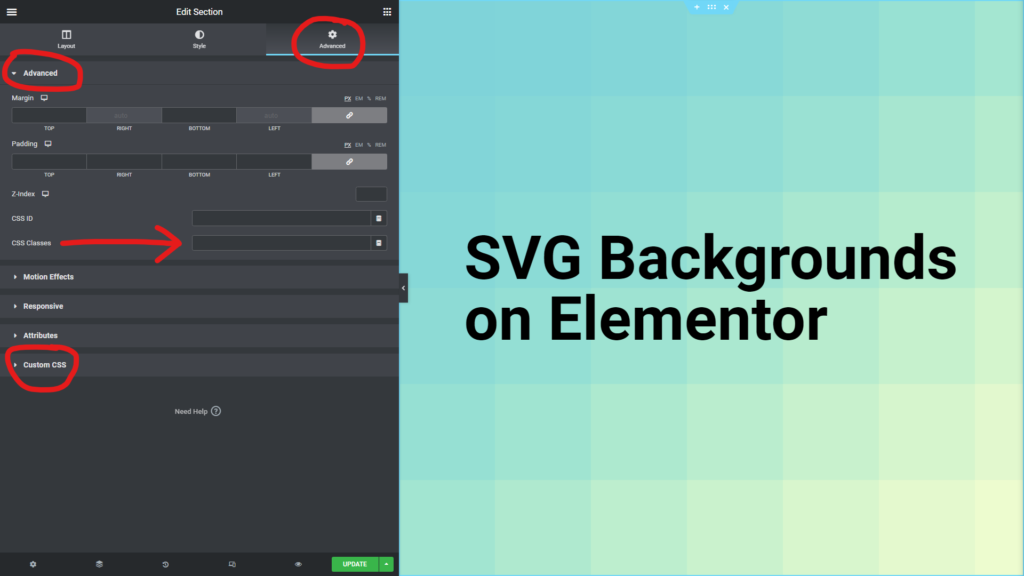
In the picture below, I have selected the entire section and navigated to the Advanced tab (top right of the menu) which opens a bunch of options. I circled two of those options that are relevant us: Advanced and Custom CSS. The latter is only for Elementor PRO users, while the former is what is opened in the image below. You’ll notice a big red arrow pointing to the option to add a class (or an ID above that field) to what you selected in Elementor. ID’s must be unique and should only be added to one element, while you can add a class to as many different elements as you want.

All you need to do now is type your class or ID in the correct field without a . or #.
In my case, I’ll be typing my-class in the CSS Classes field. If everything was done correctly, you should instantly see the background applied to that section, column, or widget.
Troubleshooting adding SVG backgrounds to Elementor
If this didn’t work, double check or try the following:
- Check that the
classorIDname match exactly in both the CSS and the Elementor advanced fields - Make sure the CSS is wrapped in braces
{ }and not brackets[ ]or parentheses( ) - Try applying the class to a different section, column, or widget, as it is possible the background is getting overridden by something else.
- Ensure you added a
.or#before theclassorIDname in the CSS, but not in the Elementor Advanced fields (CSS IDorCSS Classes).
Wrapping up
Now that you can add SVG Backgrounds in Elementor, you open a wide range of design possibilities. Enjoy!

Hey, I'm Matt , the creator behind SVG Backgrounds. I produce free and paid resources every month, sign up for alerts.