How to create SVG Blobs
By Matt Visiwig 
You could cheat and use a SVG generator to randomly create simple blobs. However, if you want more control we’ll use a vector design program like Illustrator to manually draw the blobs.
You can use the pencil tool in a pinch, but there are two reasons I’d avoid it.
The pencil requires a steady hand and produces too many anchor points, which makes it harder to manipulate and modify the path as desired.
Instead, I recommend reaching for the Pen tool.
Create blobs with the pen tool
It can be tricky, but once you get how it works, you’ll see why I like it.
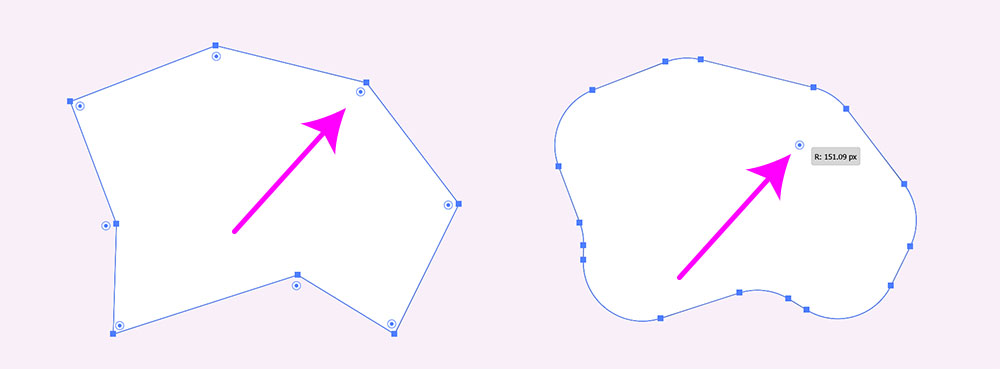
One hack is to click a bunch of points to create a shape and then round the corners using the direct selection tool to drag the live corner widgets. You can round all corners consistently or select one or more corners at a time.

I prefer to use the anchor point tool to manually angle the curve handles. You can tweak anchors and their handles further with the direct selection tool. You can add and remove anchors points with the pen tool if you want more or less blobiness.
Exporting blobs
Once you’re ready for export, nothing is stopping you from going to FILE > SAVE AS and choosing SVG as the file type, but we can do better.
If this blob will end up on a website, you’ll likely want it as inline SVG code or as CSS.
Either way, I click and copy the blob element with CTRL + C and paste it into SVGOMG optimizer with CTRL + V. This web tool strips out some bloated and unnecessary markup Illustrator produces. Click the copy icon and the optimized code is in your clipboard.
An optional step, if you want to have the blob as a CSS background-image, we’ll use the SVG to CSS convertor to spit out a class. Again all done with copy and paste.
Lastly, you’re ready to paste the code into your code editor.
Video of How to create SVG Blobs

Hey, I'm Matt , the creator behind SVG Backgrounds. I produce free and paid resources every month, sign up for alerts.